
Vous souhaitez permettre à vos éditeurs de contenu de facilement récupérer et intégrer des médias, images, vidéos, sons, présentations issus de plateformes tierces ? La suite Media entity dispose d'une corde supplémentaire à son arc avec le module URL embed. Ce module utilise la librairie PHP Embed, et permet de récupérer simplement depuis une url un média depuis une plateforme tierce comme Twitter, YouTube, Instagram, SoundCloud, Spotify, Vimeo, Slideshare, etc. pour ne citer que les plus connus.
Ce module vous permet d'intégrer un média distant au sein d'un champ texte ou encore depuis un champ dédié de type Lien. Découvrons son fonctionnement, très simple au demeurant.
Installation du module
Vous pouvez installer ce module au moyen de composer (composer require drupal/url_embed ~1.0). Cette méthode téléchargera le module, ainsi que ses dépendances, à savoir le module Embed et la librairie PHP Embed. Si vous souhaitez l'installer depuis drush, ou encore en téléchargeant son archive, il faudra télécharger ces deux dépendances, et notamment placer la librairie PHP dans le répertoire /vendor de votre site.
Configuration et utilisation avec CKEditor
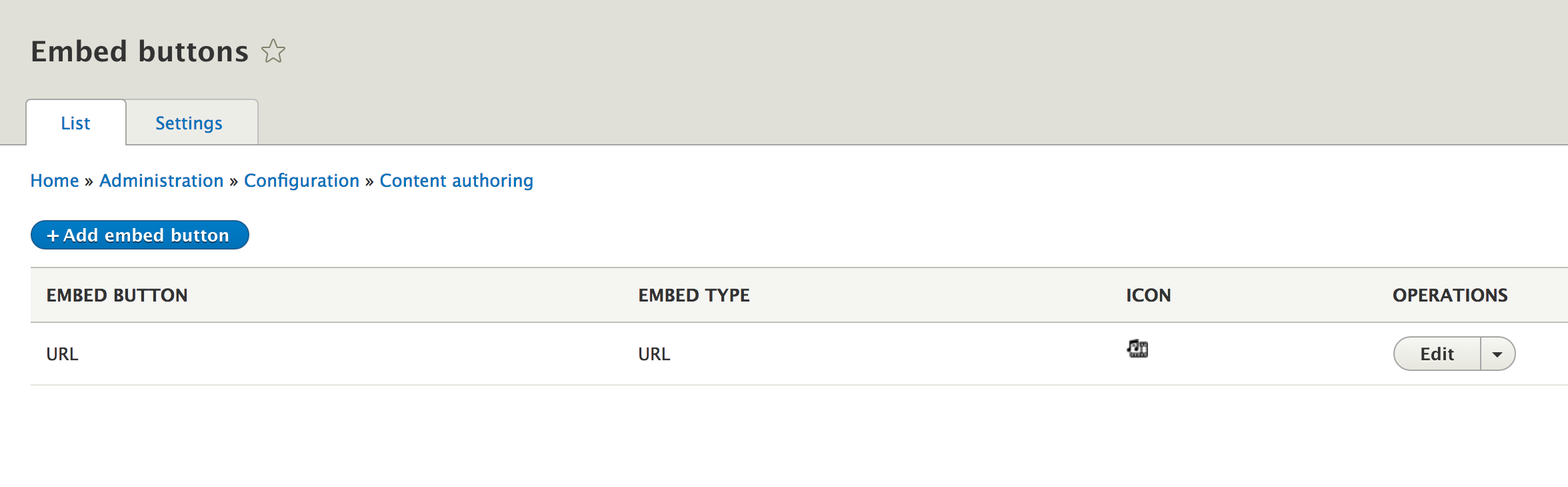
Une fois installé, ce module fournit un bouton Embed par défaut. Ce bouton sera disponible par la suite dans les options de CKeditor pour les formats de texte de votre site l'utilisant. Vous avez la possibilité de personnaliser ce bouton, changer son icône, et d'en ajouter autant que de besoin.

Ce bouton sera alors disponible dans les boutons disponibles de CKeditor.

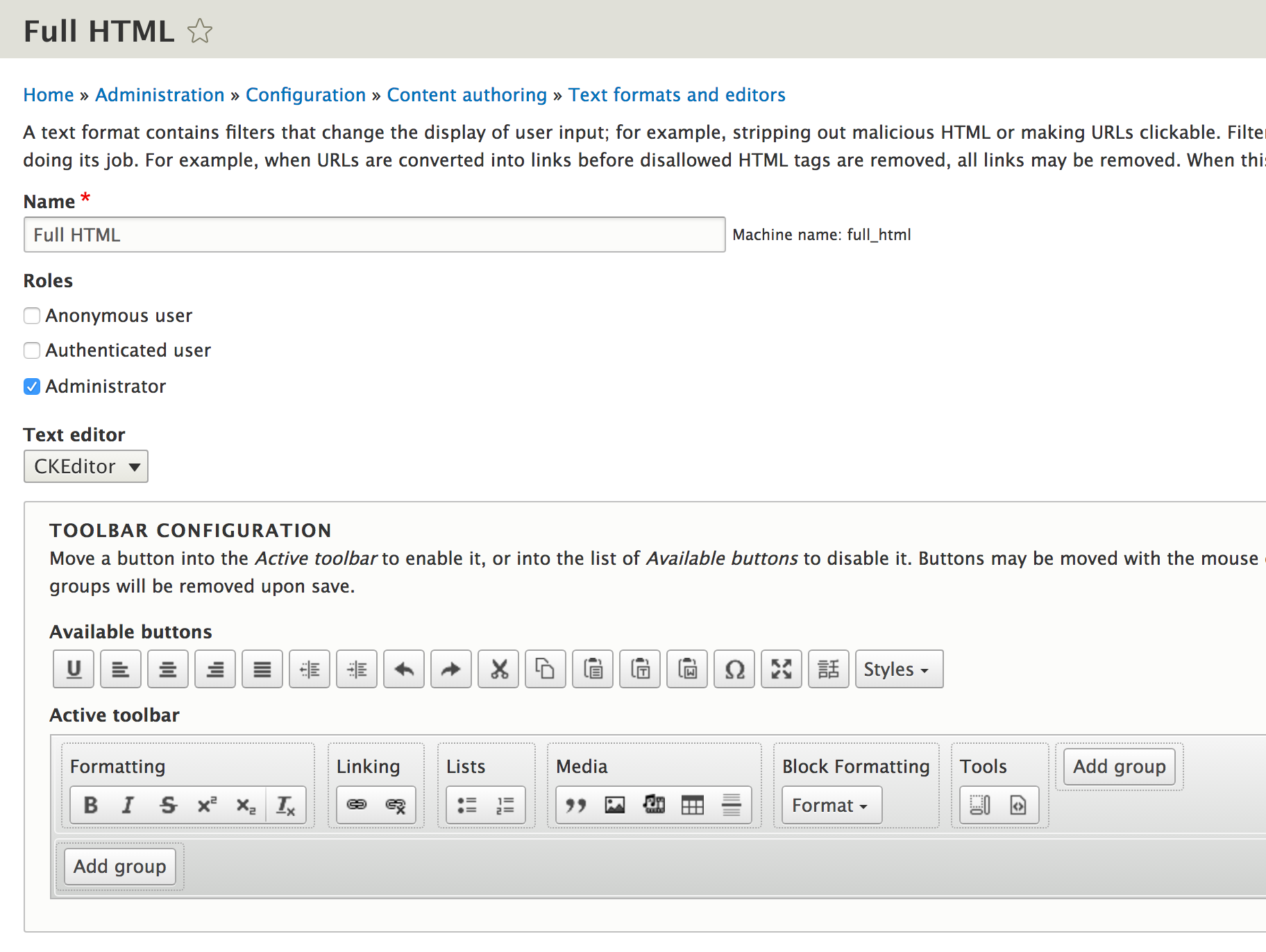
Afin d'activer l'intégration de médias, glisser le bouton précédemment créé dans la barre active de CKeditor. Dans l'exemple ci-dessous nous configurons le format de texte HTML Complet.
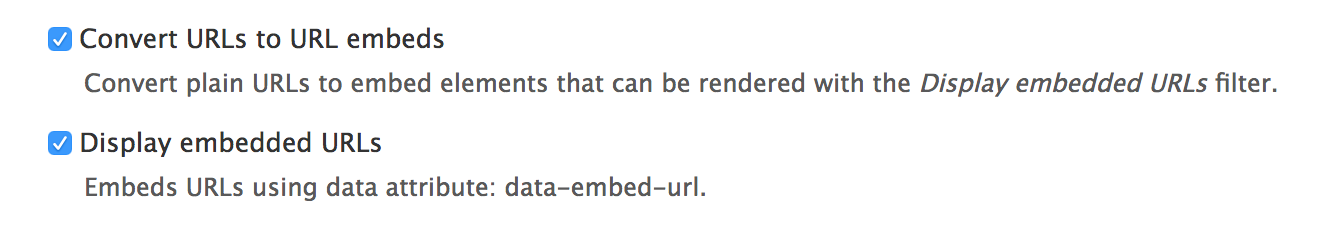
Nous activons les deux filtres fournis par le module URL embed.

Le premier filtre Convert URLs to URL embeds permet de convertir automatiquement un lien collé directement dans le corps de texte, et de le transformer url qui pourra être traité par le deuxième filtre.
Le deuxième filtre Display embedded URLs permet quand à lui de transformer le lien ajouté au moyen de la boite de dialogue dédiée en média
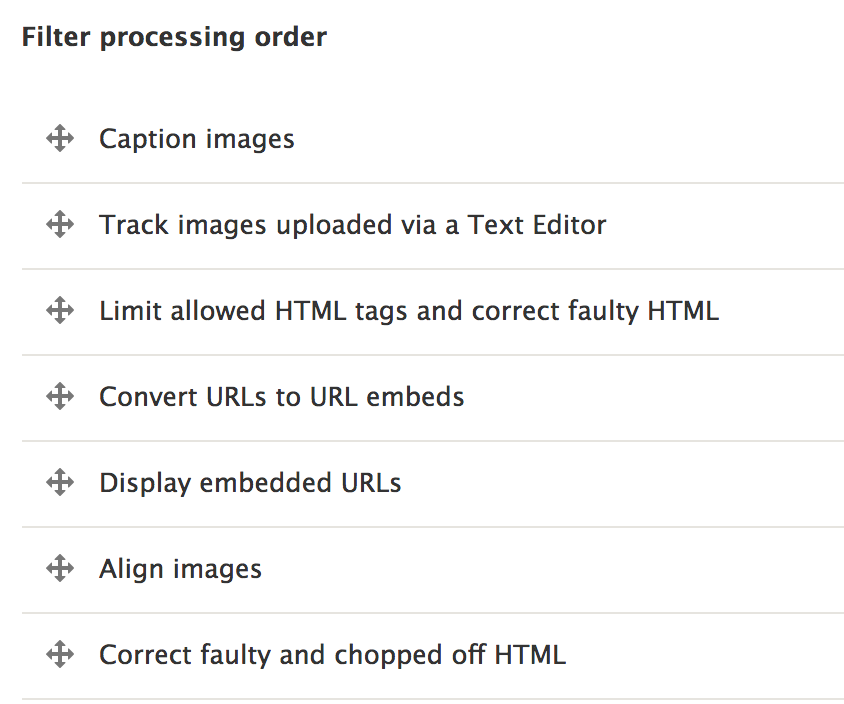
Pour que la transformation automatique des urls collés directement dans le corps de texte fonctionne, il faut donc que le premier filtre soit placé avant le deuxième, dans la fenêtre de paramétrage de l'ordre des filtres appliqués au format de texte.

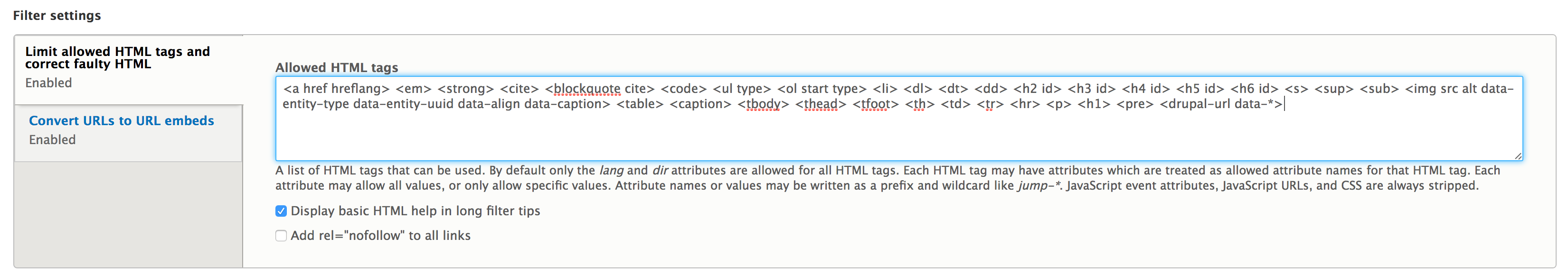
Si vous avez activé le filtre Limit allowed HTML tags and correct faulty HTML, il faut ajouter alors dans le champ de saisie des balises autorisées la balise suivante :
<drupal-url data-*>
Comme indiqué dans la capture ci-dessous.

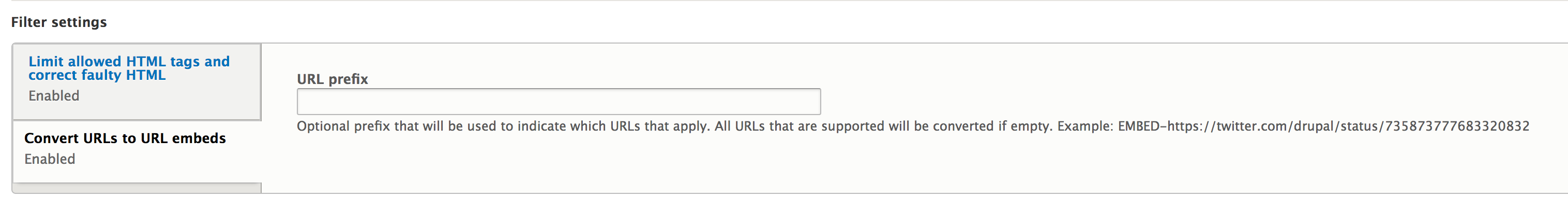
Vous avez aussi la possibilité de filtrer le type d'url que vous souhaitez convertir automatiquement. Par exemple, si vous voulez que seuls les urls de type Twitter soient converties automatiquement, vous pouvez saisir https://twitter.com dans ce champ. Laissez le vide pour autoriser tout type d'urls.

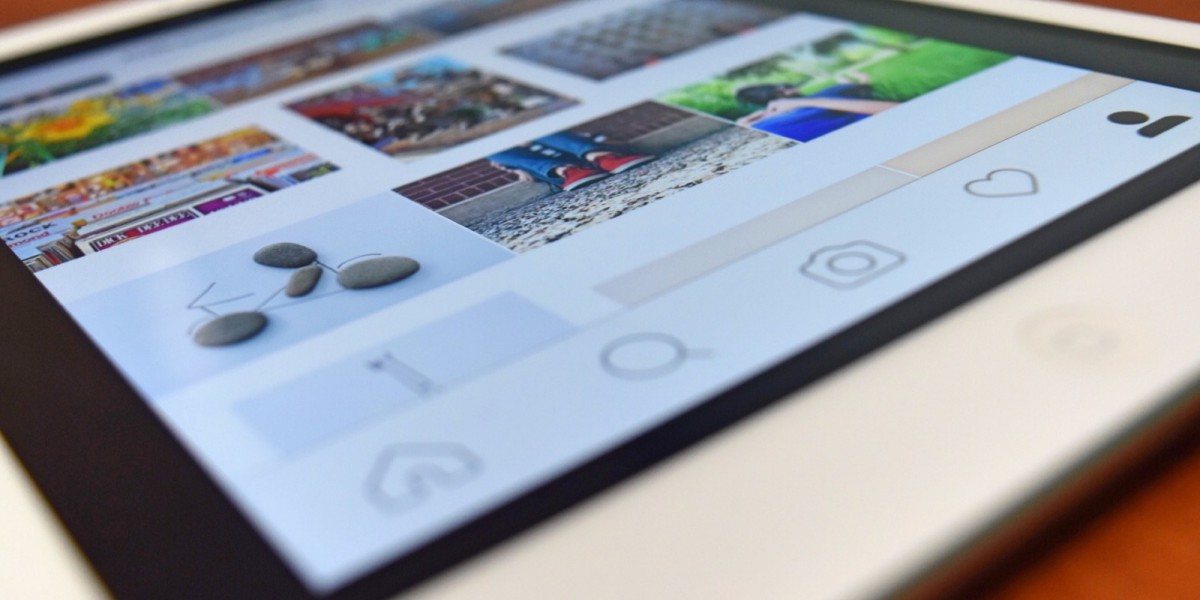
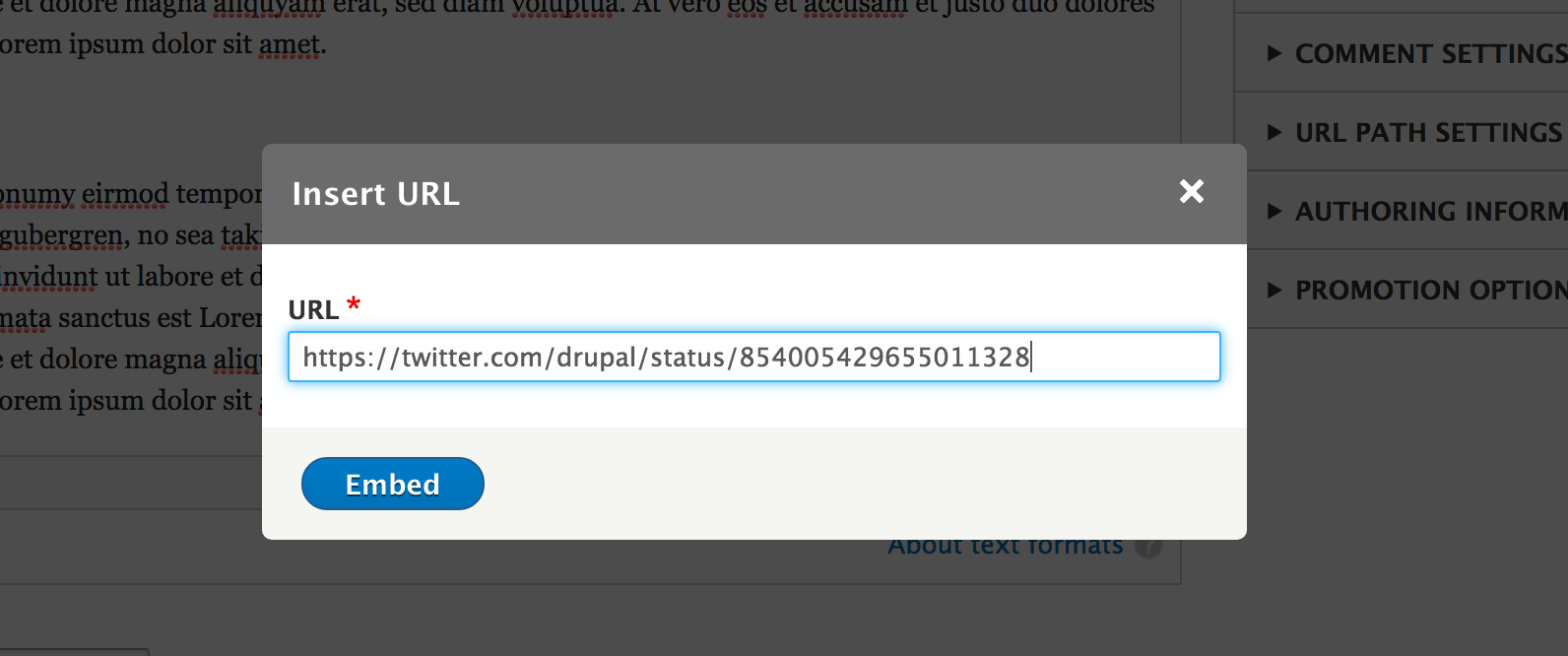
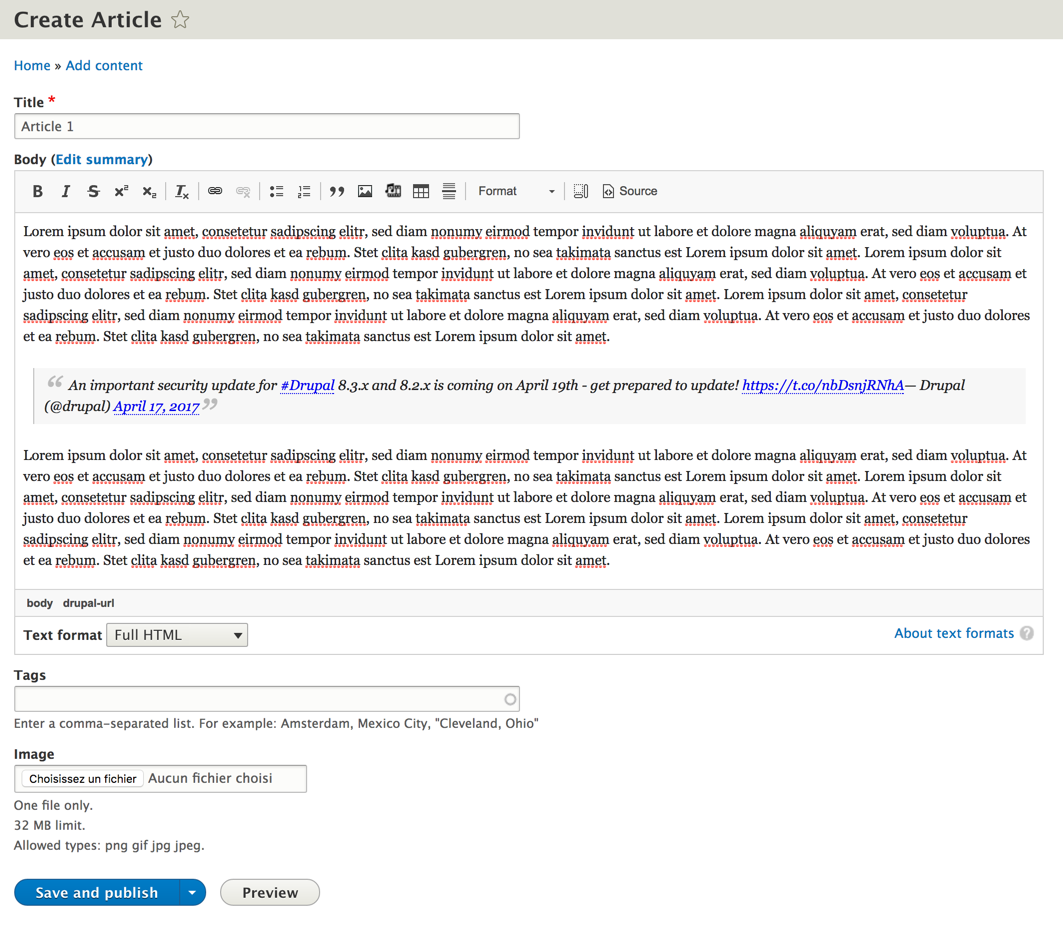
Et votre format de texte est configuré. Il ne vous reste plus qu'à insérer des médias au moyen de liens fournis, que ce soit avec le bouton et sa fenêtre de dialogue.

Ou tout simplement en copiant/collant l'url dans le corps du texte.

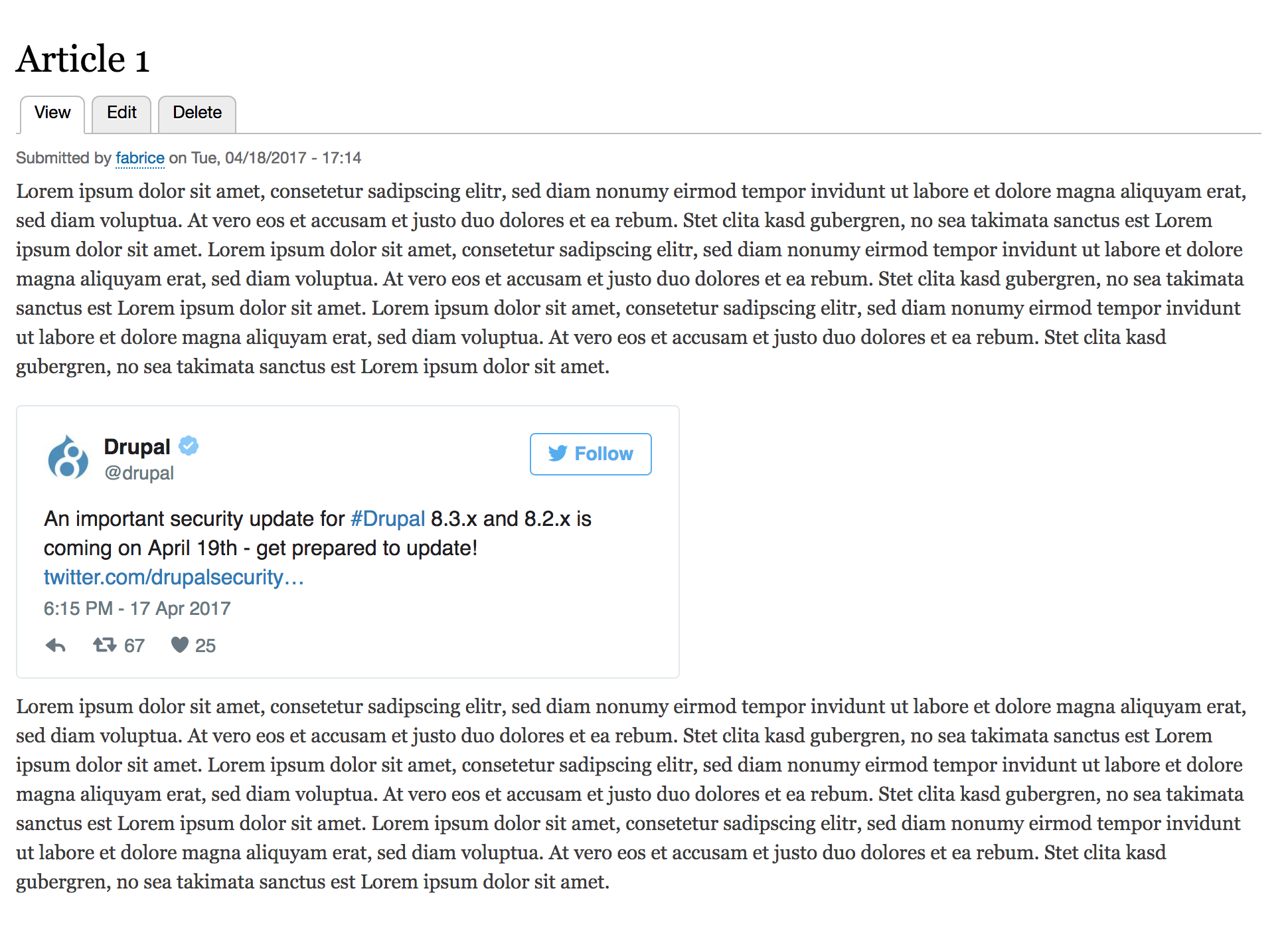
Et le rendu correspondant

Utilisation de URL Embed avec les champs
L'utilisation du module avec les champs de type Lien est encore plus aisée.
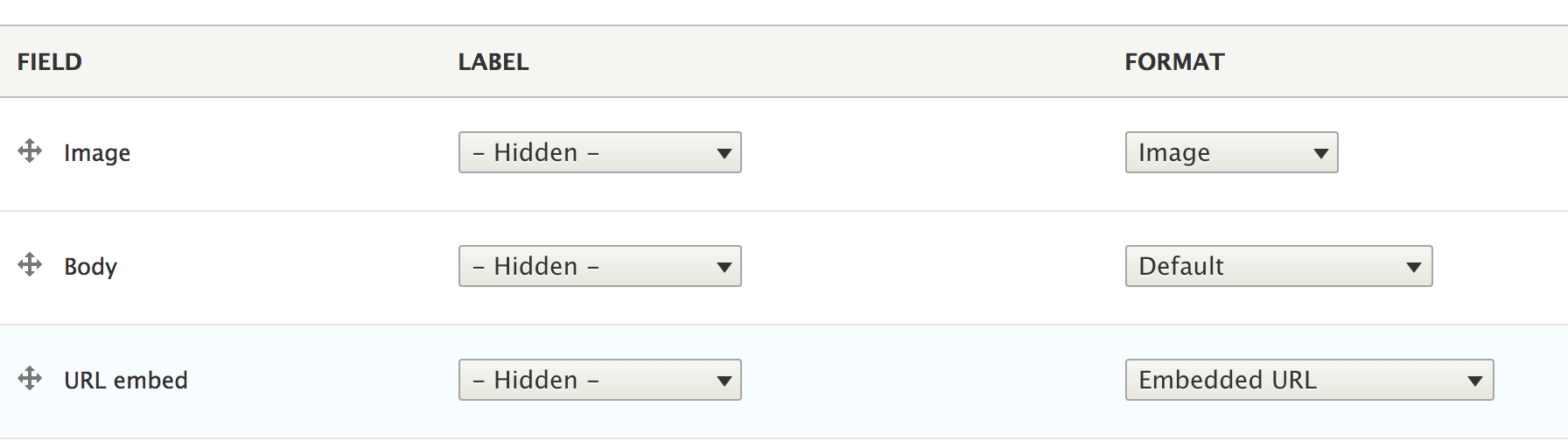
Après avoir ajouté un champ Lien sur un type de contenu, il suffit de configurer son mode d'affichage et de sélectionner le format Embedded URL.

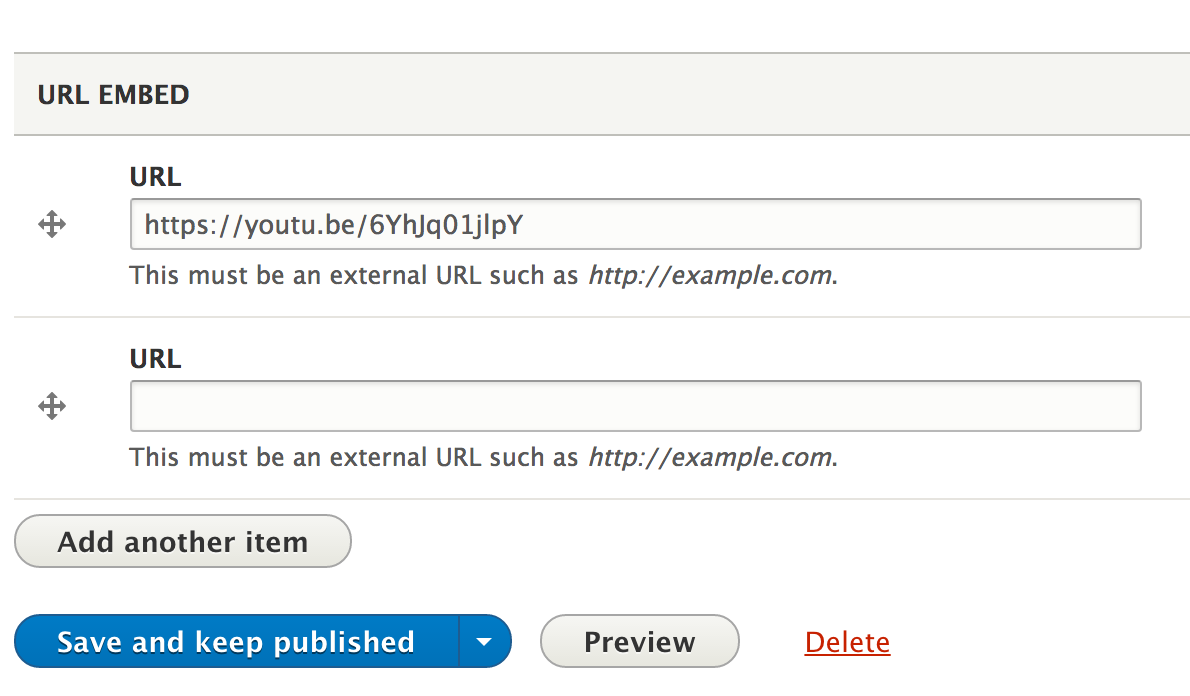
Et il vous suffit de saisir n'importe quelle url supportée dans le champ.

Pour le rendu suivant

URL Embed et la suite Media Entity
La suite Media Entity comprend déjà de nombreuses extensions pour ajouter dans un catalogue structuré de nombreux types de média (image, vidéo, document, etc.), mais aussi des médias distants tels que Twitter, Slideshare, Soundcloud, Spotify, Youtube, Dailymotion, etc.
URL Embed se veut une alternative plus légère, mais aussi avec moins d'options, pour qui souhaite pouvoir insérer facilement différents types de médias distants, sans vouloir mettre en place aussi tout un système de médiathèque interne. Bien que en version alpha, le module est tout à fait opérationnel, malgré quelques petits bugs sur certains type de médias ou d'urls (Some providers (Facebook, Twitter) badly rendered in editor et Some URL are rendered correctly only the first time notamment), et nécessite encore quelques améliorations avant de pouvoir être disponible en version stable. Couplé à des Paragraphes, ce module peut s'avérer redoutable d'efficacité pour embarquer simplement et rapidement des médias tiers sur un site Drupal 8.

Commentaires
Comparaison avec Video_embed_field
Pour des besoins d'un champ simple de vidéo (Youtube, ...), comment tu comparerais url_embed et https://www.drupal.org/project/video_embed_field ?
De ce que j'en vois, url_embed est plutot chouette car il permet de copier/coller directement dans le WYSIWYG aussi...
Oui tout à fait. La…
Oui tout à fait. La différence principale est qu'URL embed peut être utilisé dans un champ texte ou dans un champ dédié. Alors que video embed field doit être utilisé exclusivement avec un champ. Sinon il y a aussi maintenant https://www.drupal.org/project/ckeditor_media_embed, similaire semble-t-il à URL embed, mais avec un version stable.
Ajouter un commentaire