
Nous allons voir dans ce billet comment intégrer le module Color dans un thème personnalisé afin de permettre à l'administrateur d'un site drupal 8 de modifier les couleurs de son thème directement depuis le backoffice, à l'instar de ce que propose le thème par défaut Bartik.

Création d'un thème Drupal 8
Nous allons créer notre thème que nous appellerons flocon, et ce thème sera basé sur le thème Bartik, pour la simplicité du billet. Pour aborder les fondamentaux de la créaton d'un thème Drupal 8 vous pouvez utilement lire Drupal 8 Theming Fundamentals Part 1 et Drupal 8 Theming Fundamentals Part 2, entre autres ressources sur Drupal 8.
Créons notre dossier intitulé flocon dans le répertoire themes à la racine du site. Ce répertoire va contenir les fichiers :
- flocon.info.yml, le fichier de déclaration de notre thème
- flocon.libraries.yml, le fichier de déclaration des librairies du thème
- flocon.theme, le fichier (c'est un fichier PHP comme son extension ne l'indique pas) contenant les fonctions de preprocess permettant de manipuler les données et variables du thème
Notre fichier focon.info.yml va ressembler à cela
name: Flocon type: theme base theme: bartik description: 'A custom sub-theme, recolorable, based on bartik.' package: Core core: 8.x screenshot : flocon.png libraries: - flocon/global-styling regions: header: Header primary_menu: 'Primary menu' secondary_menu: 'Secondary menu' page_top: 'Page top' page_bottom: 'Page bottom' highlighted: Highlighted featured_top: 'Featured top' breadcrumb: Breadcrumb content: Content sidebar_first: 'Sidebar first' sidebar_second: 'Sidebar second' featured_bottom_first: 'Featured bottom first' featured_bottom_second: 'Featured bottom second' featured_bottom_third: 'Featured bottom third' footer_first: 'Footer first' footer_second: 'Footer second' footer_third: 'Footer third' footer_fourth: 'Footer fourth' footer_fifth: 'Footer fifth'
Nous déclarons dans ce fichier de configuration qu'il s'agit d'un thème (clé theme), qu'il s'agit d'un sous-thème avec la déclaration de son thème de base (clé base theme), une image d'une thème tel qu'il apparaîtra dans la liste des thèmes disponibles (clé screenshot), les librairies du thème (clé libraries) et enfin les régions du thème (reprise de Bartik).
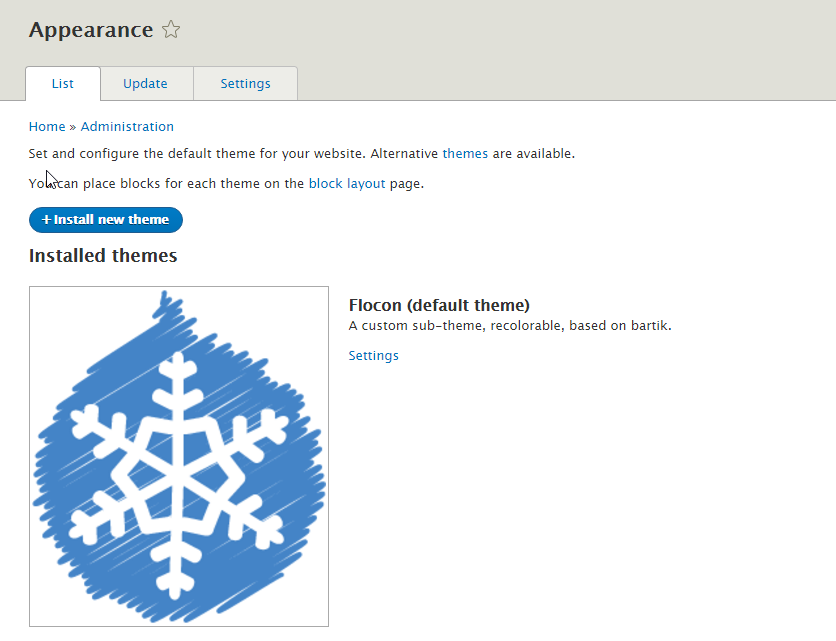
Nous pouvons alors installer et définir notre nouveau thème comme celui par défaut depuis la liste des thèmes disponibles (admin/appearance).

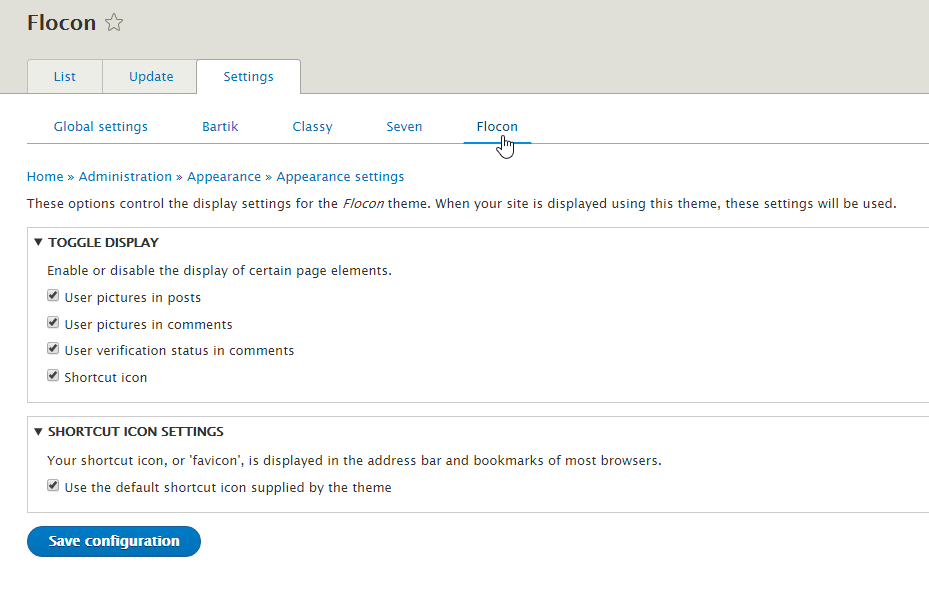
Mais les paramètres de notre nouveau thème sont ceux par défaut des thèmes. Pas d'interface pour modifier les couleurs de notre thème.

Intégration de Color dans notre thème Drupal 8
Comment intégrer le module Color à notre nouveau thème ? Nous allons tout simplement nous inspirer du thème Bartik.
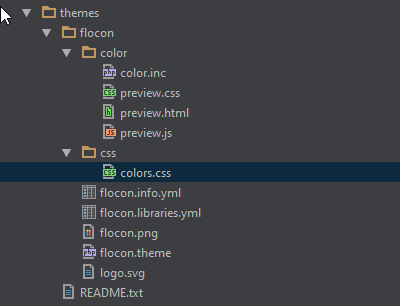
Il nous faut tout d'abord récupérer le dossier color, ainsi que le fichier color.css du thème Bartik et les copier à l'identique dans notre thème pour obtenir la structure comme illustrée ci-dessous.

Nous allons légèrement modifier le fichier color.inc pour modifier les librairies utilisées. Nous allons modifier ces lignes
// Preview files.
'preview_library' => 'bartik/color.preview',
'preview_html' => 'color/preview.html',
// Attachments.
'#attached' => [
'drupalSettings' => [
'color' => [
// Put the logo path into JavaScript for the live preview.
'logo' => theme_get_setting('logo.url', 'bartik'),
],
],
],
Avec ces lignes pour prendre en charge avec notre thème la librairie attachée à color
// Preview files.
'preview_library' => 'flocon/color.preview',
'preview_html' => 'color/preview.html',
// Attachments.
'#attached' => [
'drupalSettings' => [
'color' => [
// Put the logo path into JavaScript for the live preview.
'logo' => theme_get_setting('logo.url', 'flocon'),
],
],
],
Il nous faut bien sûr déclarer cette librairie (flocon/color.preview) dans notre fichier de déclaration des librairies du thème, à savoir flocon.libraries.yml. Il n'y a pas de secret ici aussi, regardez le fichier du thème Bartik.
global-styling:
version: VERSION
css:
theme:
css/colors.css: {}
color.preview:
version: VERSION
css:
theme:
color/preview.css: {}
js:
color/preview.js: {}
dependencies:
- color/drupal.color
Et voilà ! C'est fini. Notre thème dispose désormais d'une intégration avec le module Color et nous pouvons lui modifier son apparence générale sans toucher à une ligne de css.

Pour aller un peu plus loin, regardons comment ajouter une nouvelle propriété à Color que nous pourrons gérer depuis le backoffice.
Personnalisation de l'intégration de Color à notre thème Drupal 8 personnalisé
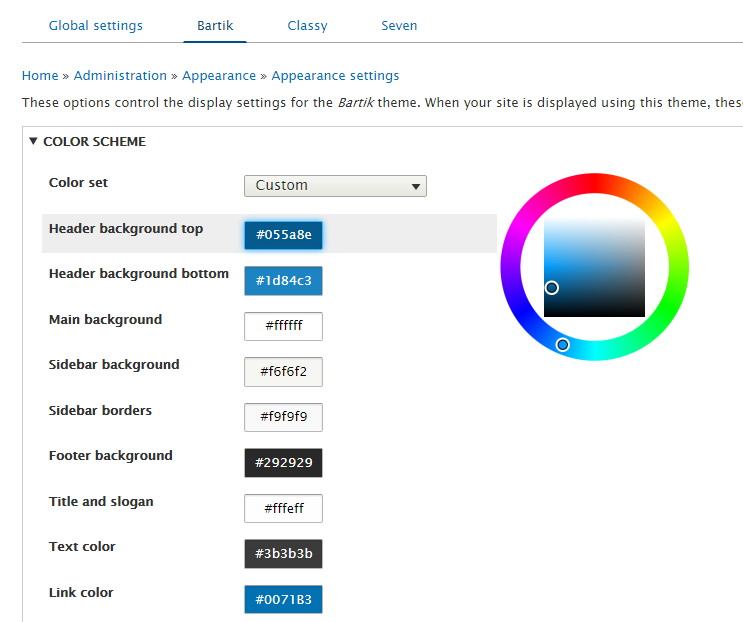
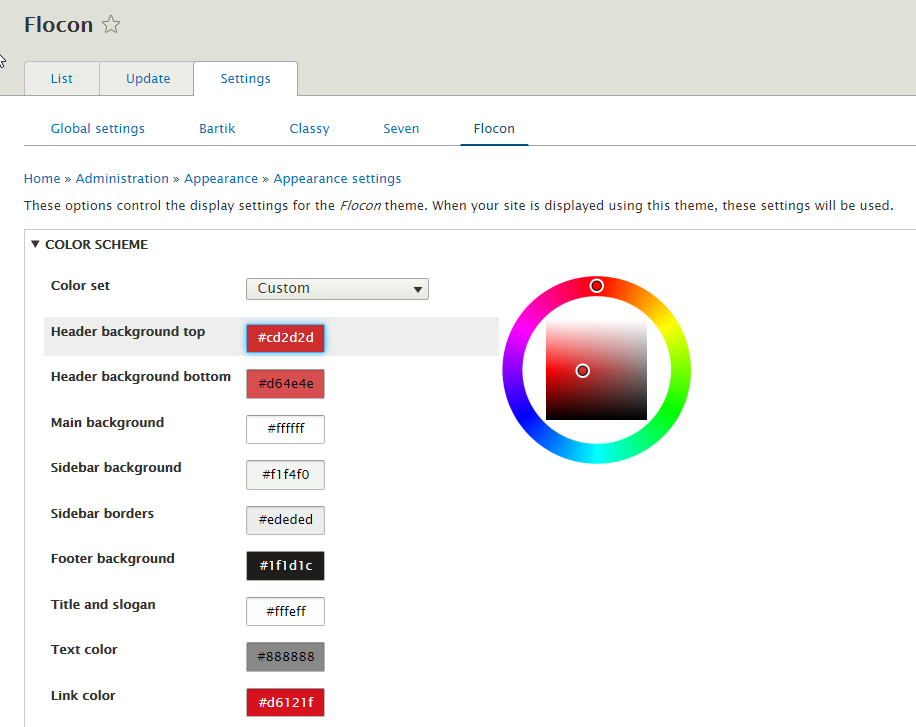
Imaginons que nous souhaitons pouvoir modifier l'apparence des blocks affichés dans la seconde barre latérale et la couleur du texte présent dans ces blocks. Nous allons donc modifier le fichier color.inc pour lui rajouter deux champs (dans l'exemple ci-dessous sidebarsecond et sidebarsecondtext) nous permettant de gérer cet affichage.
'fields' => array(
'top' => t('Header background top'),
'bottom' => t('Header background bottom'),
'bg' => t('Main background'),
'sidebar' => t('Sidebar background'),
'sidebarborders' => t('Sidebar borders'),
'footer' => t('Footer background'),
'titleslogan' => t('Title and slogan'),
'text' => t('Text color'),
'link' => t('Link color'),
'sidebarsecond' => t('Sidebar second background'),
'sidebarsecondtext' => t('Text color in sidebar second'),
),
Et affecter une couleur par défaut, et dans tous les schémas de couleur prédéfinis, à ces nouvelles propriétés. Notre fichier color.inc est modifié ainsi comme ci-dessous
$info = array(
// Available colors and color labels used in theme.
'fields' => array(
'top' => t('Header background top'),
'bottom' => t('Header background bottom'),
'bg' => t('Main background'),
'sidebar' => t('Sidebar background'),
'sidebarborders' => t('Sidebar borders'),
'footer' => t('Footer background'),
'titleslogan' => t('Title and slogan'),
'text' => t('Text color'),
'link' => t('Link color'),
'sidebarsecond' => t('Sidebar second background'),
'sidebarsecondtext' => t('Text color in Sidebar second'),
),
// Pre-defined color schemes.
'schemes' => array(
'default' => array(
'title' => t('Blue Lagoon (default)'),
'colors' => array(
'top' => '#055a8e',
'bottom' => '#1d84c3',
'bg' => '#ffffff',
'sidebar' => '#f6f6f2',
'sidebarborders' => '#f9f9f9',
'footer' => '#292929',
'titleslogan' => '#fffeff',
'text' => '#3b3b3b',
'link' => '#0071B3',
'sidebarsecond' => '#005182',
'sidebarsecondtext' => '#fefefe',
),
),
'firehouse' => array(
'title' => t('Firehouse'),
'colors' => array(
'top' => '#cd2d2d',
'bottom' => '#d64e4e',
'bg' => '#ffffff',
'sidebar' => '#f1f4f0',
'sidebarborders' => '#ededed',
'footer' => '#1f1d1c',
'titleslogan' => '#fffeff',
'text' => '#888888',
'link' => '#d6121f',
'sidebarsecond' => '#941212',
'sidebarsecondtext' => '#fefefe',
),
),
'ice' => array(
'title' => t('Ice'),
'colors' => array(
'top' => '#d0d0d0',
'bottom' => '#c2c4c5',
'bg' => '#ffffff',
'sidebar' => '#ffffff',
'sidebarborders' => '#cccccc',
'footer' => '#016b83',
'titleslogan' => '#000000',
'text' => '#4a4a4a',
'link' => '#019dbf',
'sidebarsecond' => '#8c9194',
'sidebarsecondtext' => '#fefefe',
),
),
'plum' => array(
'title' => t('Plum'),
'colors' => array(
'top' => '#4c1c58',
'bottom' => '#593662',
'bg' => '#fffdf7',
'sidebar' => '#edede7',
'sidebarborders' => '#e7e7e7',
'footer' => '#2c2c28',
'titleslogan' => '#ffffff',
'text' => '#301313',
'link' => '#9d408d',
'sidebarsecond' => '#5a106d',
'sidebarsecondtext' => '#fefefe',
),
),
'slate' => array(
'title' => t('Slate'),
'colors' => array(
'top' => '#4a4a4a',
'bottom' => '#4e4e4e',
'bg' => '#ffffff',
'sidebar' => '#ffffff',
'sidebarborders' => '#d0d0d0',
'footer' => '#161617',
'titleslogan' => '#ffffff',
'text' => '#3b3b3b',
'link' => '#0073b6',
'sidebarsecond' => '#2f3d4e',
'sidebarsecondtext' => '#fefefe',
),
),
),
// CSS files (excluding @import) to rewrite with new color scheme.
'css' => array(
'css/colors.css',
),
// Files to copy.
'copy' => array(
'logo.svg',
),
// Gradient definitions.
'gradients' => array(
array(
// (x, y, width, height).
'dimension' => array(0, 0, 0, 0),
// Direction of gradient ('vertical' or 'horizontal').
'direction' => 'vertical',
// Keys of colors to use for the gradient.
'colors' => array('top', 'bottom'),
),
),
// Preview files.
'preview_library' => 'flocon/color.preview',
'preview_html' => 'color/preview.html',
// Attachments.
'#attached' => [
'drupalSettings' => [
'color' => [
// Put the logo path into JavaScript for the live preview.
'logo' => theme_get_setting('logo.url', 'flocon'),
],
],
],
);
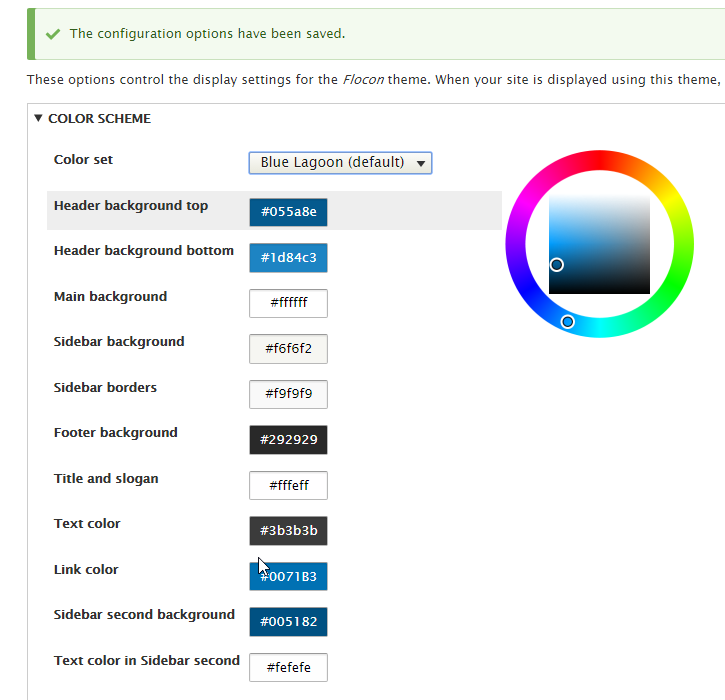
Pour que nos modifications soient prise en compte, il est nécessaire d'enregistrer à nouveau les paramètres de notre thème.

Mais pour l'instant les modifications effectuées au niveau du backoffice ne seront pas prises en compte pour nos nouvelles propriétés. Pour finaliser cette modification il ne reste plus qu'à rajouter dans le fichier color.css nos nouvelles propriétés
#sidebar-second.sidebar .block {
background-color: #005182;
color: #fefefe;
}
#sidebar-second.sidebar .block a {
color: #fefefe;
}
Pour que le module Color sache quelle propriété remplacer, la clé ici est de mettre la couleur du schéma par défaut défini dans color.inc. Dans notre exemple la couleur #005182 pour l'arrière-plan et #fefefe pour le texte. Ce qui suppose bien sûr que la couleur définie dans votre schéma par défaut soit unique.
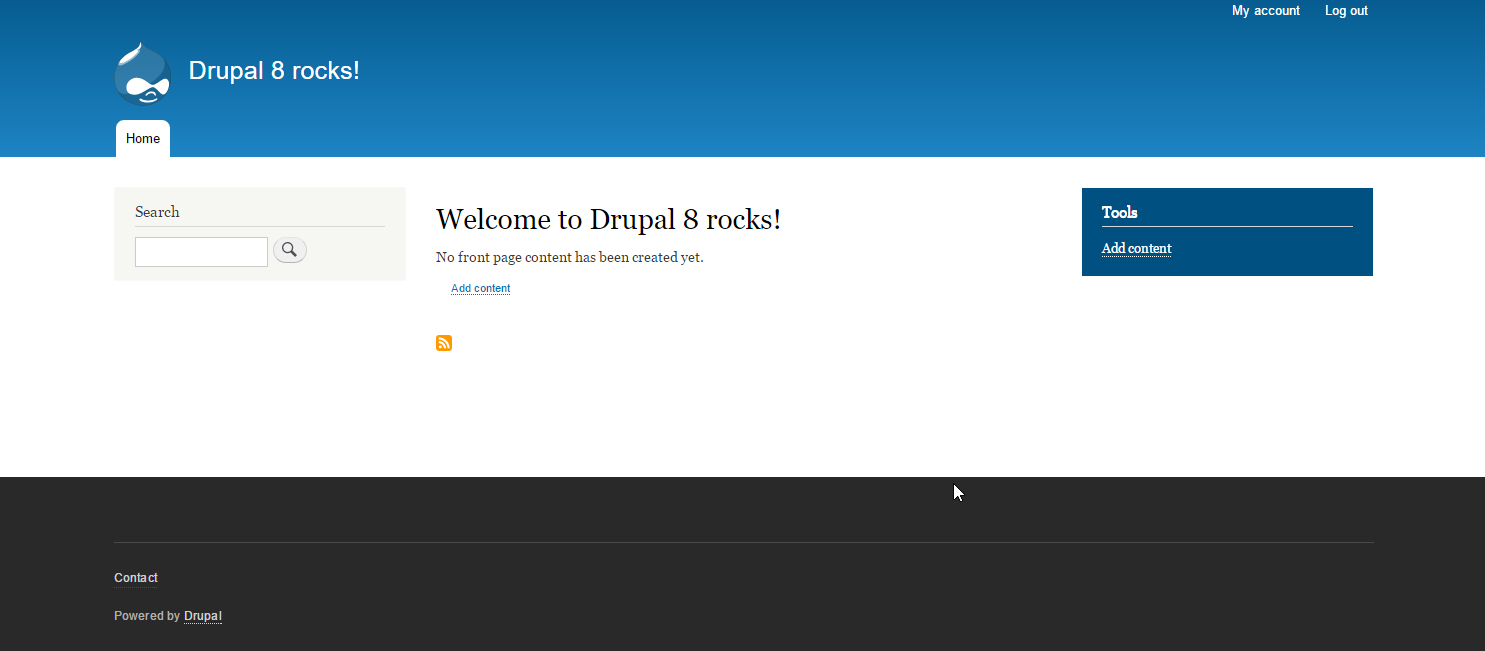
Et le résultat

Pour finaliser cette intégration et disposer d'une prévisualisation en temps réel des modifications faites dans le backoffice, il ne reste plus qu'à modifier (dans le dossier color de notre thème) le fichier preview.html pour rajouter dans la structure html la seconde barre latérale et un bloc d'exemple et à adapter légèrement le fichier preview.js pour appliquer les propriétés css à ce nouvel élément.
Pensez à vider les caches si vos modifications ne sont pas prises en compte. Votre thème génère un fichier css spécifique sur la base des paramétrages dans le répertoire sites/default/files/color/{nom_du_theme}-xxxxxxxx.
Qui a dit que Drupal 8 était complexe déjà ?

Commentaires
Remerciements
Merci beaucoup ce tuto m'a été très utile
theme de base differente
Bonjour, je suis actuellement sur la création d'un site web. j'utilise le theme danland comme theme de base. je veux savoir si c'st possible de mettre des couleurs pour mon theme.
theme de base differente
bonjour! est il possible d'utiliser cette methode avec un autre theme de base
Oui avec n'importe quel…
Oui avec n'importe quel thème. C'est le module color qui fournit la fonctionnalité.
Merci pour cet aide
Merci pour cet aide
Bug module color
Lorsque l'on vide les caches, le fichier css ne se regénère pas, nous sommes obligé de retourner dans le thème et de sauvegarder à nouveau les paramètres du thème. Y a t-il une solution qui existe? une issue est ouverte actuellement: https://www.drupal.org/node/2675234
Bonjour, je ne constate pas…
Bonjour, je ne constate pas ce bug sur une de mes instances.
preview.js
"... adapter légèrement le fichier preview.js "
Cette étape ne marche pas.
Le problème est aussi evoqué ici:
https://drupal.stackexchange.com/questions/277016/issue-with-color-modu…
Quelle est la solution ?
Ajouter un commentaire