
La génération d'un sommaire automatique pour des articles relativement long est un besoin récurrent en matière de publication de contenu. Un sommaire apporte une meilleure visibilité pour le lecteur, et un moyen efficace pour naviguer au sein d'un article dès que celui-ci est un peu dense. Et quand au rédacteur, cela lui évite de devoir gérer manuellement un sommaire qui devra être mis à jour au fur et à mesure des modifications d'un article. Autrement dit, cela supprime une source de potentielles et multiples erreurs de saisie. Découvrons le module Toc.js qui nous permet facilement de générer un sommaire de façon modulaire quelque soit la page d'un site Drupal 8.
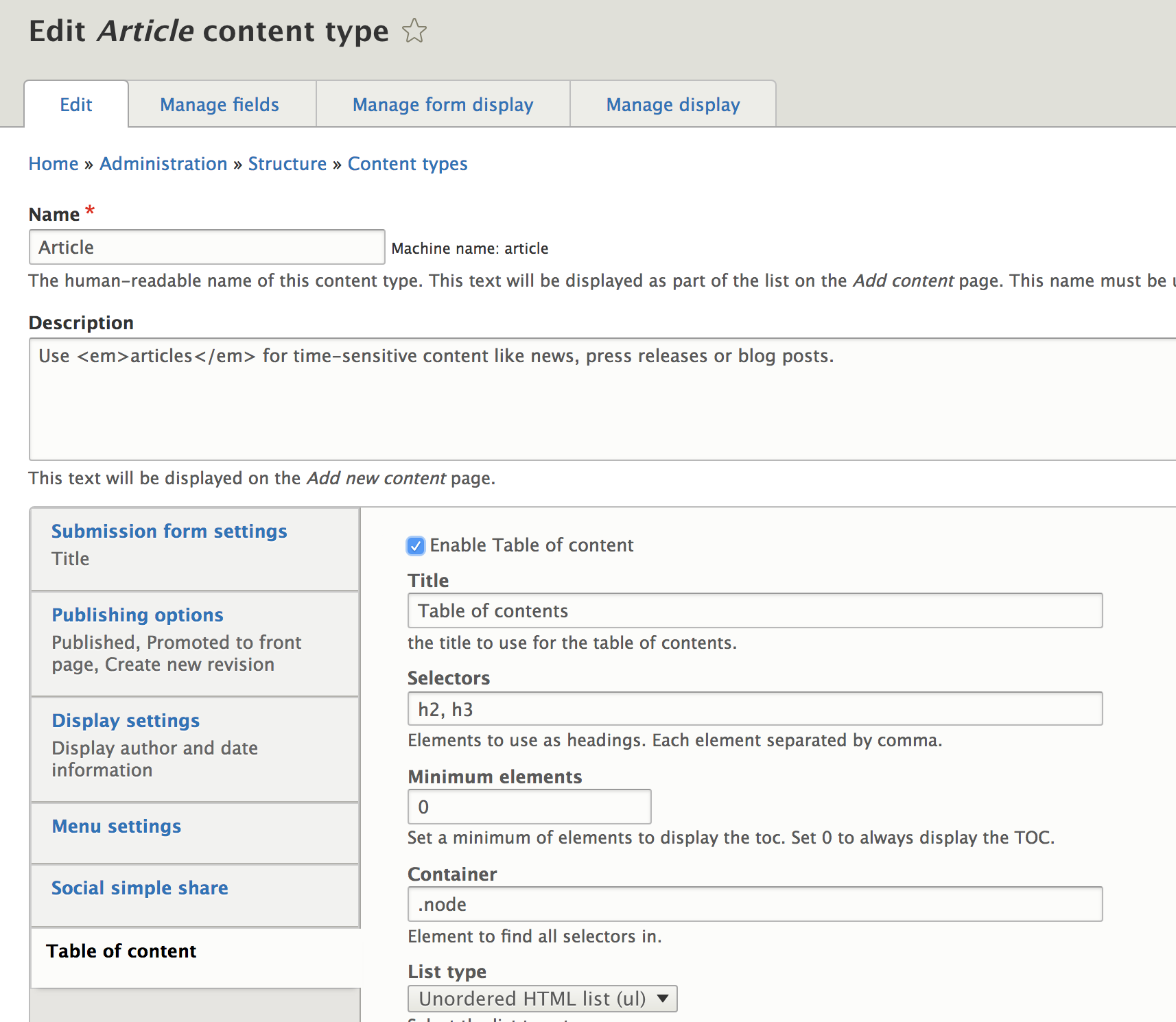
Le module Toc.js propose une intégration complète avec les types de contenu d'un projet Drupal. Pour l'utiliser, il suffit simplement de l'activer au niveau de la configuration d'un type de contenu.

Les options proposées permettent d'adapter précisément la table des matières à générer en fonction du type de contenu, de ces champs etc. Pour bien comprendre les options de configuration, revenons sur le principe de fonctionnement du module.
Ce module utilise la librairie jQuery TOC.js, et à ce titre la génération du sommaire est réalisée une fois la page rendue, ce qui permet une grande souplesse sur la couverture du contenu souhaitée, à contrario par exemple d'une solution qui serait basée sur un format de texte. Cette approche permet de cibler n'importe quelle partie de page depuis un sélecteur CSS (le Container dans les options de configuration), que cette page soit générée depuis des champs simples, ou moins simples comme des paragraphes par exemple.
Les autres options de configuration permettent de spécifier le comportement du sommaire généré, notamment
- les sélecteur CSS à cibler pour générer les titres du sommaires
- Le nombre minimum de titres pour générer un sommaire automatique. Il n'est pas forcément opportun de générer un sommaire quand un article ne comporte que deux malheureuses sections.
- Le type de liste HTML à générer
- La possibilité d'insérer un lien de type Retour au sommaire sur chaque titre du contenu ayant été la cible du sommaire automatique
- L'activation d'un défilement doux vers la partie du contenu au clic d'un titre du sommaire
- La capacité de mettre en sur-brillance les titres de sommaire si leur section correspondante dans l'article arrive dans la zone visible lors du défilement de page
- La capacité de rendre collant le sommaire au défilement de la page (utile si vous souhaitez que le sommaire, placé dans une barre latérale, soit toujours visible lors du défilement d'une page)
Et enfin, si vous activez le sous module Toc.js per node inclus, vous avez également la possibilité de pouvoir activer / désactiver le sommaire automatique de façon granulaire, contenu par contenu.
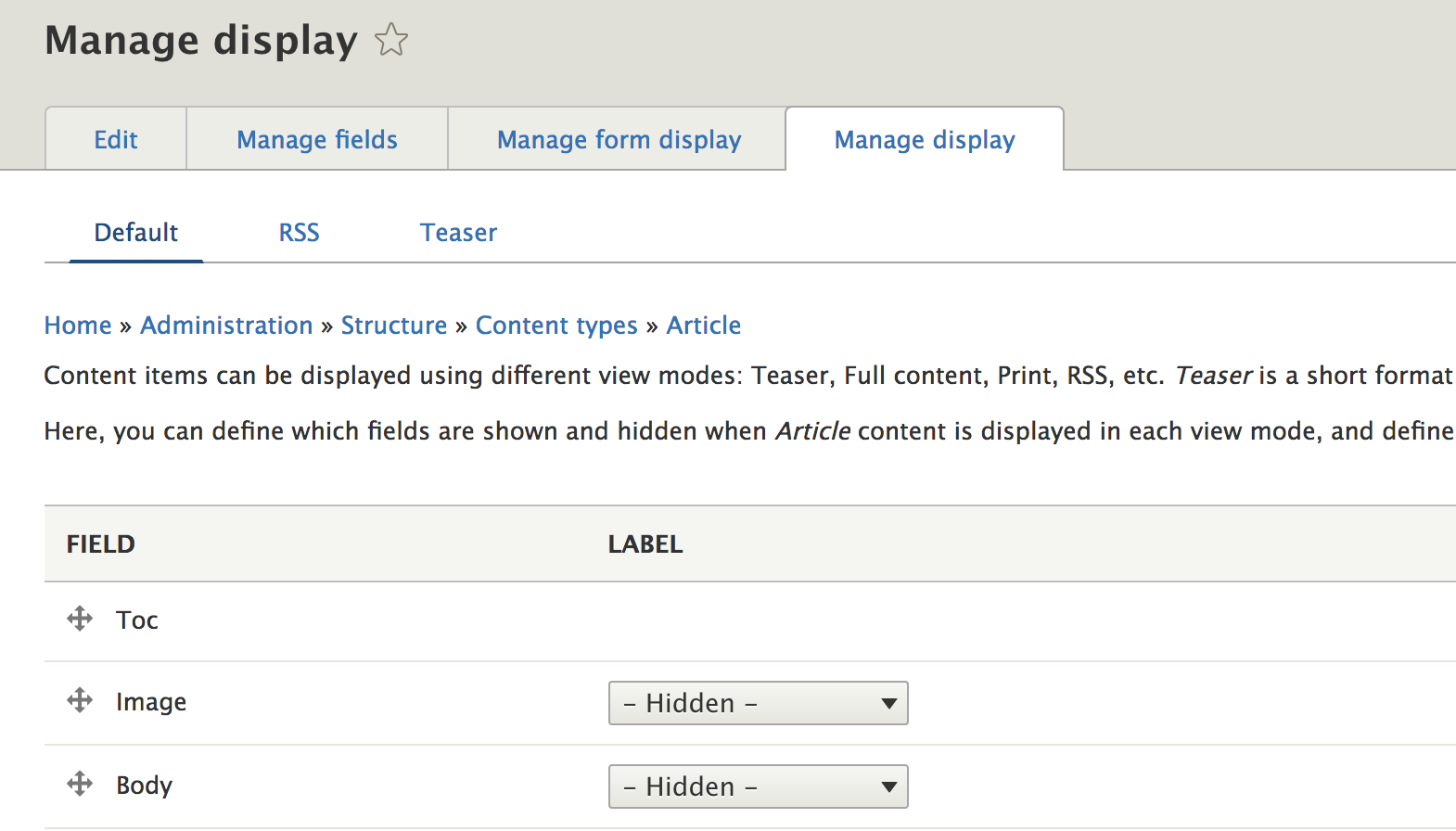
Une fois configuré, le positionnement du sommaire automatique peut être configuré simplement au niveau des modes d'affichages du type de contenu.

Vous pouvez alors utiliser le module Layout Builder du Core, ou encore via un template Twig, pour personnaliser le positionnement du sommaire qui sera généré.
Néanmoins, si nous pouvons générer ici un sommaire automatique en quelques clics pour les types de contenu de Drupal 8, cela n'est pas (encore) vrai pour n'importe quel type de page (d'autres entités de contenu, des pages personnalisées, des vues, etc.).
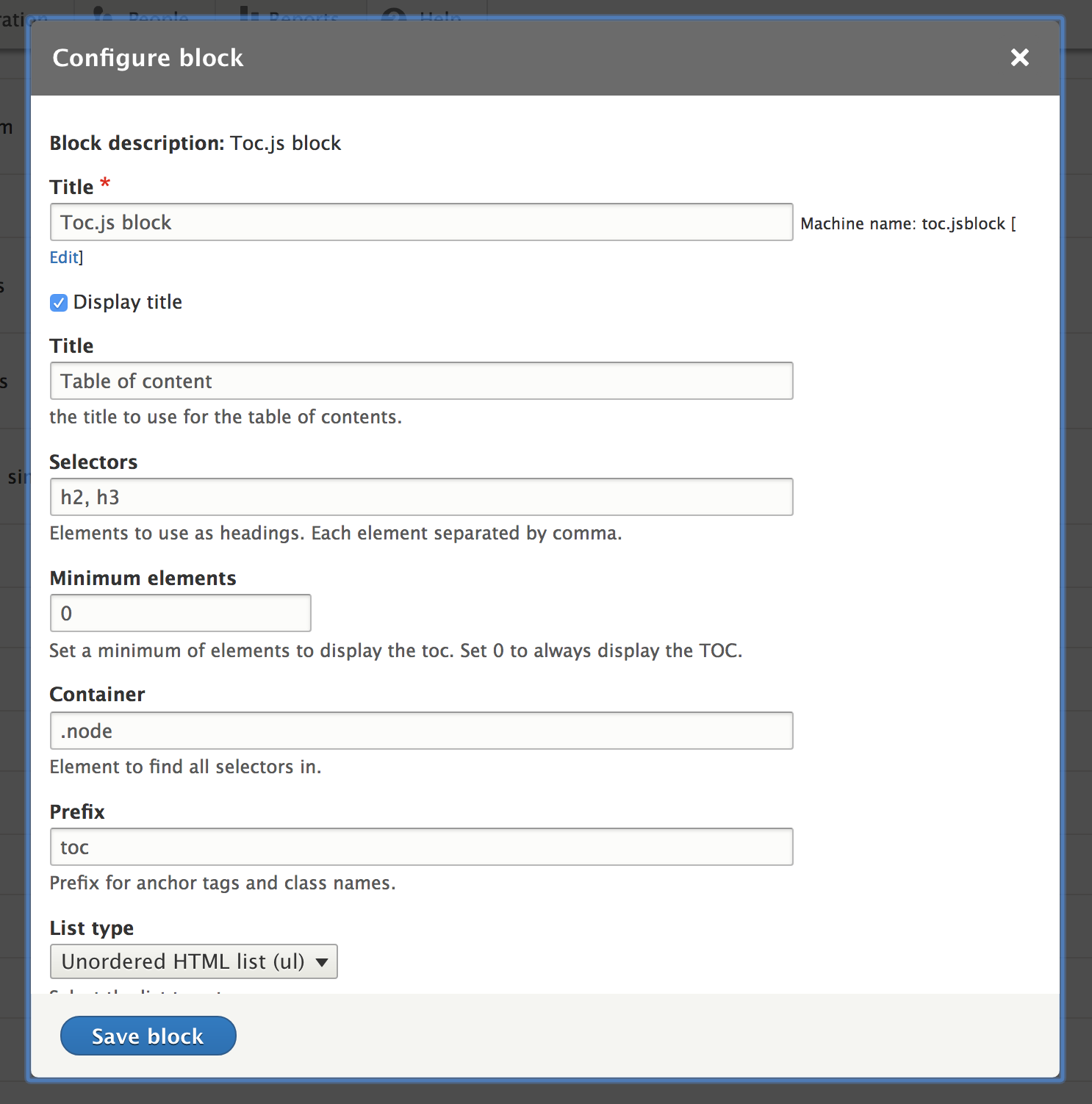
Pour répondre à ce besoin, plutôt qu'une intégration spécifique (pour chaque entité de contenu possible) qui pourrait être laborieuse, le module Toc.js fournit un nouveau type de Block qui nous permet de placer et générer un sommaire cette fois sur n'importe quel type de page (dont aussi les types de contenu), que ce soit une page de terme de taxonomie, une autre entité de contenu, une vue, etc.

Ses options de configuration sont similaires à celles disponibles sur les types de contenu.

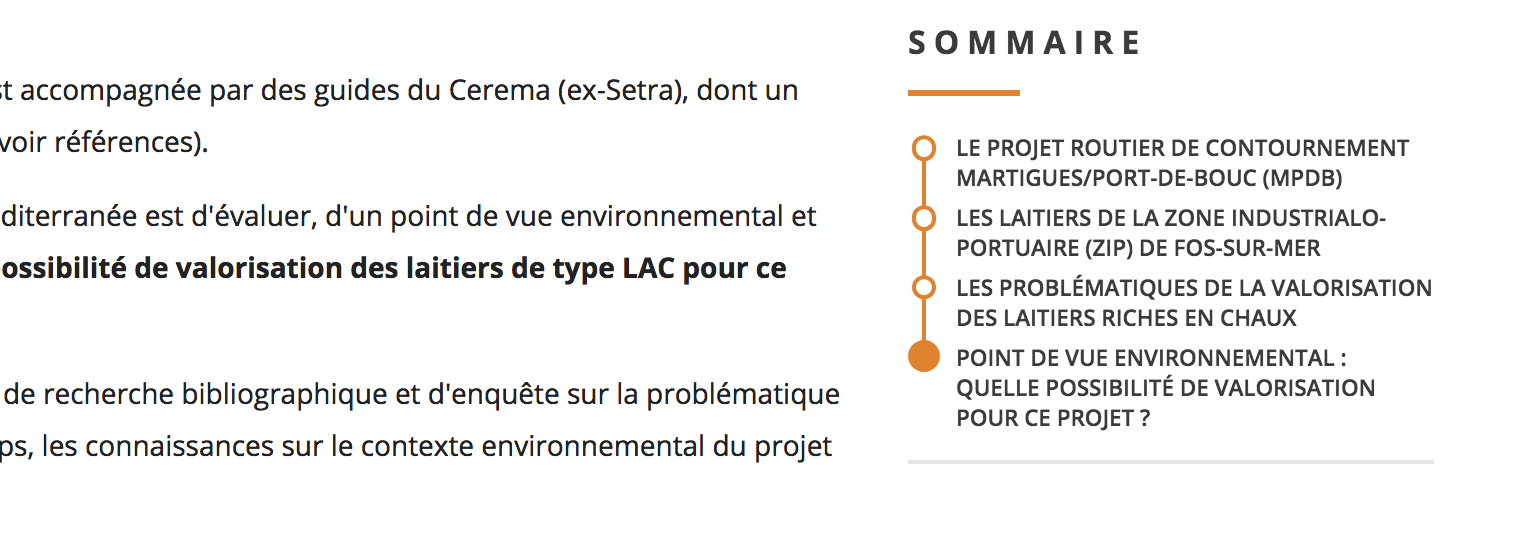
Et nous pouvons obtenir, après quelques règles CSS, un sommaire de nos contenus sur mesure, selon la nature des pages d'un projet.

A noter que les usages du module Toc.js peuvent être étendus à d'autres besoins que la génération d'un sommaire automatique ou d'une table des matières. Par exemple, vous pouvez très bien générer un sous menu contextuel en fonction de la page permettant une navigation par défilement doux. Ou encore générer un menu automatique d'un site One page géré sur une Usine à sites Drupal par exemple.

Une autre façon de voir et de mettre en forme finalement un sommaire, simplement en étendant son périmètre à l'ensemble des éléments constitutifs d'une page et pas seulement ceux d'un contenu.

Ajouter un commentaire